Me lo encontré por Facebook


Nuevo Invento Revoluciona las Redes Sociales en 2023
En los últimos días, un sorprendente nuevo invento ha tomado por asalto las redes sociales, especialmente Facebook. Este invento innovador ha capturado la atención de miles de usuarios en todo el mundo, convirtiéndose en uno de los temas más comentados y compartidos en la plataforma.
¿Qué hace tan especial a este nuevo invento?
Lo que hace que este invento destaque entre otros es su tecnología punta y su capacidad para resolver un problema común de manera eficiente y sostenible. Aunque aún se desconocen todos los detalles debido a que el invento está en fase de patente, las imágenes y vídeos compartidos en Facebook muestran un dispositivo compacto, fácil de usar y con un diseño elegante.
Impacto en las Redes Sociales
Desde su aparición en Facebook, el invento se ha vuelto viral, generando miles de reacciones, comentarios y comparticiones. Los usuarios han expresado su asombro y entusiasmo por la innovación, y muchos han manifestado su interés en adquirirlo una vez esté disponible en el mercado.
Este fenómeno resalta el poder de las redes sociales, especialmente Facebook, en la difusión y promoción de nuevos descubrimientos e inventos. La plataforma no solo permite a los inventores y empresarios mostrar sus creaciones al mundo, sino que también facilita la interacción directa con el público, recibiendo feedback valioso y generando expectativa.
El Futuro del Invento
Aunque aún quedan preguntas sin responder sobre la disponibilidad, precio y aplicaciones específicas del nuevo invento, una cosa es segura: ha dejado una huella imborrable en el mundo de la innovación y la tecnología en 2023. Seguramente, conforme se revele más información, su popularidad en Facebook y otras redes sociales seguirá creciendo.
Este invento innovador demuestra cómo la creatividad y la determinación pueden cambiar el mundo y abrir nuevas puertas al progreso tecnológico. Sin duda, será interesante ver cómo evoluciona y qué impacto tendrá en nuestra vida diaria.

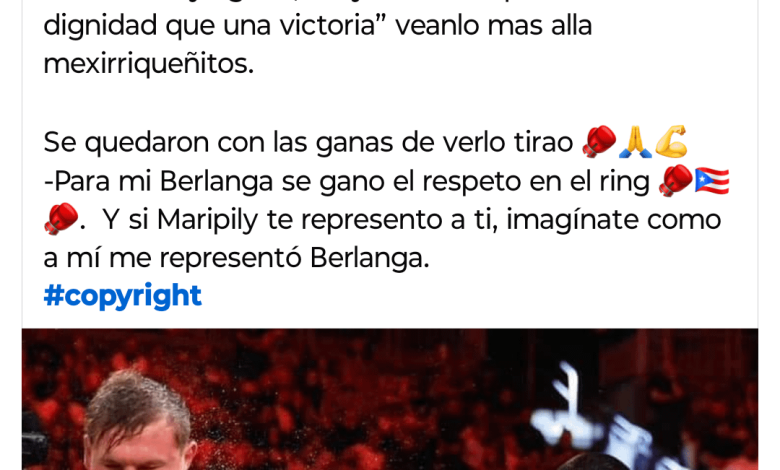
El post habla de como se indignaron por el uso del himno de USA pero no sé fijaron en la magnitud de su logro
[matched_content]
Here are some common social SEO tags you can add to your HTML to optimize your website for social media sharing:
-
Open Graph (OG) tags:
- og:title: The title of your content (e.g.,
<meta property="og:title" content="Your Title">) - og:description: A brief description of your content (e.g.,
<meta property="og:description" content="Your description">) - og:image: The URL of an image to represent your content (e.g.,
<meta property="og:image" content="https://example.com/image.jpg">) - og:url: The canonical URL of your content (e.g.,
<meta property="og:url" content="https://example.com/page.html">) - og:type: The type of your content (e.g.,
<meta property="og:type" content="website">) - og:site_name: The name of your website (e.g.,
<meta property="og:site_name" content="Your Site Name">)
- og:title: The title of your content (e.g.,
-
Twitter Card tags:
- twitter:card: The type of Twitter Card (e.g.,
<meta name="twitter:card" content="summary_large_image">) - twitter:title: The title of your content (e.g.,
<meta name="twitter:title" content="Your Title">) - twitter:description: A brief description of your content (e.g.,
<meta name="twitter:description" content="Your description">) - twitter:image: The URL of an image to represent your content (e.g.,
<meta name="twitter:image" content="https://example.com/image.jpg">) - twitter:site: Your Twitter username (e.g.,
<meta name="twitter:site" content="@YourUsername">) - twitter:creator: The Twitter username of the content creator (e.g.,
<meta name="twitter:creator" content="@AuthorUsername">)
- twitter:card: The type of Twitter Card (e.g.,
-
Schema.org markup:
- itemprop="name": The name of your content (e.g.,
<h1 itemprop="name">Your Title</h1>) - itemprop="description": A brief description of your content (e.g.,
<p itemprop="description">Your description</p>) - itemprop="image": The URL of an image to represent your content (e.g.,
<img itemprop="image" src="https://example.com/image.jpg" alt="Your Image">) - itemprop="url": The canonical URL of your content (e.g.,
<link itemprop="url" href="https://example.com/page.html">)
- itemprop="name": The name of your content (e.g.,
-
Dublin Core metadata:
- DC.title: The title of your content (e.g.,
<meta name="DC.title" content="Your Title">) - DC.description: A brief description of your content (e.g.,
<meta name="DC.description" content="Your description">)
- DC.title: The title of your content (e.g.,
- Facebook-specific tags:
- fb:app_id: Your Facebook App ID (e.g.,
<meta property="fb:app_id" content="1234567890">) - fb:admins: The Facebook user IDs of the page administrators (e.g.,
<meta property="fb:admins" content="1234567890">)
- fb:app_id: Your Facebook App ID (e.g.,
These tags help social media platforms understand and display your content effectively when it is shared. Make sure to include them in the <head> section of your HTML document.





“Y si Maripily te represento a ti” 🤣 Ni maripily ni berlanga
Que mamona esa tipa
Lo único que demostró Don Vergas es que tiene tremenda cara pa coger bofetás
Bueno yo no vi la pelea, so no se que tanto le llenaron la cara de deos pero un punto tiene, publicidad aunque sea mala, es publicidad
Ni Maripili Ni Malanga me representan.
Ay como lloran, si el bergaguanga te representa que bueno, eres igual de huelebicho que el, nomas sirvió pa coger bofetadas solidas
Hay que dársela por irse la distancia con Canelo y mis respetos a él porque se lo merece, pero no había chance ahí, y muchos y muchas lo sabían. La precisión, experiencia y técnicas de Canelo eran superiores a las del Chosen One.
Aún así se hizo par de millones así que no fue una “derrota” total