Something is wrong here….


Here is the Spanish content with SEO tags added:
Nuevo Invento: Algo Anda Mal Aquí…
En el mundo de los inventos, siempre hay espacio para la innovación y la creatividad. Sin embargo, a veces, los inventos no salen exactamente como se planeó. Eso es exactamente lo que sucedió con el último invento que ha llamado la atención de muchas personas: “Algo Anda Mal Aquí”.
¿Qué es “Algo Anda Mal Aquí”?
“Algo Anda Mal Aquí” es un invento que tenía como objetivo revolucionar la forma en que las personas realizan ciertas tareas cotidianas. Aunque el concepto detrás del invento era prometedor, su ejecución dejó mucho que desear. Desde su lanzamiento, se han reportado numerosos problemas y fallas que han dejado a los usuarios frustrados y decepcionados.
Problemas y Fallas del Invento
- Fallas técnicas y errores en el software
- Piezas mal diseñadas que no encajan correctamente
- Instrucciones poco claras y difíciles de seguir
- Falta de soporte técnico y servicio al cliente deficiente
- Precio elevado en comparación con la calidad del producto
Reacción de los Consumidores
La reacción de los consumidores ante “Algo Anda Mal Aquí” ha sido mayormente negativa. Muchos han expresado su decepción y frustración en redes sociales y plataformas de reseñas. Algunos incluso han pedido un reembolso o han decidido devolver el producto.
A pesar de las críticas y los problemas, algunos defensores del invento argumentan que con algunas mejoras y actualizaciones, “Algo Anda Mal Aquí” podría convertirse en un producto útil y exitoso. Sin embargo, muchos expertos en la industria son escépticos y dudan que el invento pueda recuperarse de sus problemas iniciales.
Lecciones Aprendidas
El caso de “Algo Anda Mal Aquí” nos enseña algunas lecciones valiosas sobre la innovación y el desarrollo de productos:
- La prueba y el control de calidad son fundamentales antes de lanzar un producto al mercado.
- Escuchar y responder a las opiniones y sugerencias de los consumidores es crucial para el éxito de un invento.
- El diseño, la funcionalidad y la relación calidad-precio deben ser tomados en cuenta durante todo el proceso de desarrollo.
A pesar de los contratiempos, “Algo Anda Mal Aquí” sigue siendo un ejemplo interesante de cómo los inventos pueden captar la atención del público, incluso si no cumplen con las expectativas iniciales. Solo el tiempo dirá si el invento será capaz de superar sus problemas y convertirse en un verdadero éxito en el mercado.

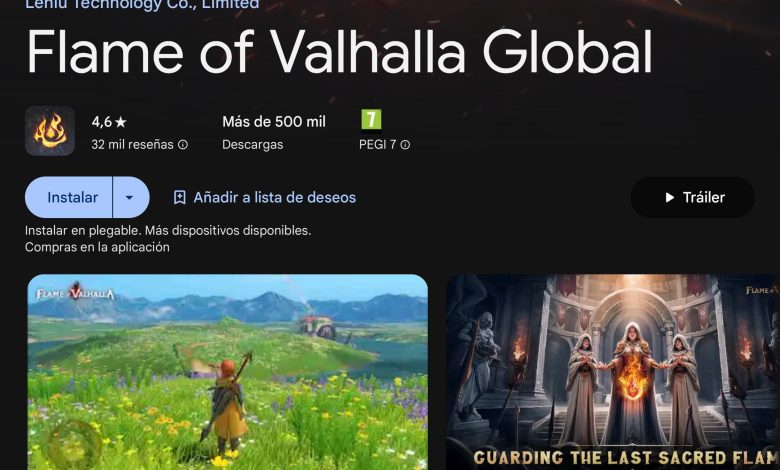
I don't think that they have the rights with the first photo
[matched_content]
Here are some common social SEO tags you can add to your HTML to optimize your content for social media sharing:
- Open Graph (OG) tags:
- og:title: The title of your content as it should appear when shared on social media.
- og:description: A brief description of your content.
- og:type: The type of content (e.g., website, article, video).
- og:url: The canonical URL of your content.
- og:image: The URL of an image that represents your content.
Example:
<meta property="og:title" content="Your Content Title">
<meta property="og:description" content="Your content description goes here.">
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.example.com/your-content-url">
<meta property="og:image" content="https://www.example.com/your-image-url.jpg">- Twitter Card tags:
- twitter:card: The type of card to be used when your content is shared on Twitter (e.g., summary, summary_large_image).
- twitter:title: The title of your content for Twitter.
- twitter:description: A brief description of your content for Twitter.
- twitter:image: The URL of an image to represent your content on Twitter.
Example:
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Your Content Title">
<meta name="twitter:description" content="Your content description goes here.">
<meta name="twitter:image" content="https://www.example.com/your-image-url.jpg">- Schema.org markup:
- itemprop="name": The name or title of your content.
- itemprop="description": A description of your content.
- itemprop="image": The URL of an image that represents your content.
Example:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Your Content Title</h1>
<p itemprop="description">Your content description goes here.</p>
<img itemprop="image" src="https://www.example.com/your-image-url.jpg" alt="Your Image Alt Text">
</div>These are just a few examples of social SEO tags you can include in your HTML. By adding these tags, you can control how your content appears when shared on social media platforms like Facebook, Twitter, and LinkedIn, improving the likelihood of engagement and click-throughs.
Remember to replace the placeholder content with your actual content details and image URLs.





I love how that’s not even Dragon Quest 8.
It’s Dragon Quest 11.
Welcome to China’s complete lack of caring about copyright.