Gold elite status automático en hoteles Hilton y Marriott con AMEX Platinum Card


¿Eres titular de la tarjeta American Express Platinum? ¡Felicidades! Ahora puedes disfrutar de estatus Gold Elite automático en dos de las cadenas hoteleras más prestigiosas del mundo: Hilton y Marriott. Con este beneficio exclusivo, tu experiencia en estos hoteles se elevará a otro nivel.
Al ser miembro Gold Elite, recibirás numerosas ventajas cada vez que te hospedes en establecimientos participantes de Hilton y Marriott. Algunos de los beneficios incluyen:
En hoteles Hilton:
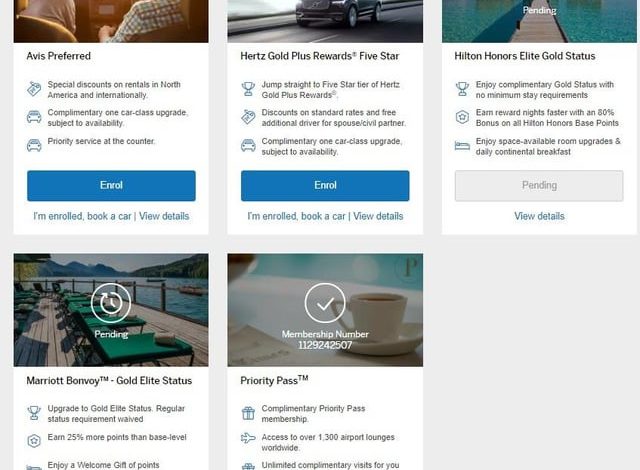
- Mejoras de habitación gratis, sujetas a disponibilidad
- Desayuno continental gratis diario
- Check-in y check-out prioritario
- 80% más de puntos de bonificación en tu estancia
- Acceso a todas las promociones y ofertas exclusivas para miembros
En hoteles Marriott:
- Mejoras de habitación gratis, sujetas a disponibilidad
- Late check-out hasta las 2 pm, sujeto a disponibilidad
- 25% más de puntos de bonificación por cada estadía
- Promoções exclusivas y ofertas especiales para miembros
- Acceso gratuito al servicio de Internet de alta velocidad
Para activar tu estatus Gold Elite en Hilton y Marriott, simplemente vincula tus cuentas de los programas de lealtad de cada cadena con tu tarjeta American Express Platinum. En pocos clics, comenzarás a disfrutar de todos estos impresionantes privilegios diseñados para hacerte sentir como en casa dondequiera que viajes.
No dejes pasar esta increíble oportunidad de vivir experiencias únicas y exclusivas. Con la tarjeta American Express Platinum, el Gold Elite Status en hoteles Hilton y Marriott está a tu alcance. ¡Aprovecha al máximo tus viajes y disfruta de un mundo de ventajas!

Hola!
Quizás soy la persona más despistada del mundo pero apenas el día de ayer descubrí que la amex platinum te permite avanzar en automático a categoría gold en hoteles Hilton y Marriott y la verdad que sus beneficios están bastante buenos.
Apenas ayer que hice check in en un hotel me percaté que me hicieron upgrade al cuarto más caro y cuando bajé a preguntar si se habían equivocado me comentan que eso lo incluye mi tarjeta jaja, al igual que otras cosas como desayunos, etc. La verdad no sabía de esto, está muy bueno la verdad, a parte que haces más puntos por dolar. Nada más que se tiene que activar desde la página. Igual tiene otros beneficios de status con Avis y Herz pero la verdad estoy casado con National.
Alguien más no conocía de este beneficio o yo fui el único despistado ? lol
[matched_content]
Here are some common social SEO tags you can add to your HTML to improve social media sharing and SEO:
-
Open Graph (OG) Tags:
- og:title: The title of your content as it should appear when shared on social media.
- og:description: A brief description of your content.
- og:image: The URL of an image to represent your content when shared.
- og:url: The canonical URL of your content.
- og:type: The type of your content (e.g., website, article, video).
- og:site_name: The name of your website.
-
Twitter Card Tags:
- twitter:card: The type of Twitter Card (e.g., summary, summary_large_image).
- twitter:title: The title of your content for Twitter.
- twitter:description: A description of your content for Twitter.
- twitter:image: The URL of an image to represent your content on Twitter.
- twitter:site: Your Twitter username or handle.
-
Schema.org Markup:
- schema.org/Article: Markup for articles and blog posts.
- schema.org/LocalBusiness: Markup for local businesses.
- schema.org/Person: Markup for individuals.
- schema.org/Product: Markup for products.
- schema.org/Review: Markup for reviews.
-
Meta Tags:
- meta name="description": A brief description of your page’s content.
- meta name="keywords": Relevant keywords for your content.
- meta name="author": The author of the content.
- meta name="viewport": Specifies the viewport for responsive design.
-
Canonical Tag:
- link rel="canonical": Specifies the preferred URL for your content to avoid duplicate content issues.
-
Hreflang Tags (for multilingual websites):
- link rel="alternate" hreflang="x": Specifies the language and target audience for alternate versions of your content.
- Social Profile Links:
- link rel="me" href="social-profile-url": Links to your social media profiles.
Here’s an example of how you can include these tags in your HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Page Title</title>
<meta name="description" content="Your page description">
<meta name="keywords" content="keyword1, keyword2, keyword3">
<meta name="author" content="Your Name">
<link rel="canonical" href="https://example.com/page-url">
<!-- Open Graph Tags -->
<meta property="og:title" content="Your Content Title">
<meta property="og:description" content="Your content description">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:url" content="https://example.com/page-url">
<meta property="og:type" content="website">
<meta property="og:site_name" content="Your Site Name">
<!-- Twitter Card Tags -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Your Content Title">
<meta name="twitter:description" content="Your content description">
<meta name="twitter:image" content="https://example.com/image.jpg">
<meta name="twitter:site" content="@yourtwitterhandle">
<!-- Schema.org Markup -->
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "Your Article Headline",
"description": "Your article description",
"image": "https://example.com/image.jpg",
"author": {
"@type": "Person",
"name": "Your Name"
},
"publisher": {
"@type": "Organization",
"name": "Your Organization",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/logo.png"
}
},
"datePublished": "2023-06-09",
"dateModified": "2023-06-09"
}
</script>
<!-- Social Profile Links -->
<link rel="me" href="https://twitter.com/yourtwitterhandle">
<link rel="me" href="https://www.facebook.com/yourfacebookpage">
</head>
<body>
<!-- Your page content goes here -->
</body>
</html>Remember to replace the placeholder values with your own content and URLs. These tags help social media platforms and search engines understand and display your content effectively when shared.
